FxCop은 MS에서 만든 코드 분석 툴이다. 닷넷 코드를 분석해서 표준적인 규칙에 맞는지, 성능에 문제가 없는지 등을 검사해주는 도구로, 많은 프로젝트에서 코드 리뷰를 위한 툴로 많이 사용되고 있다.
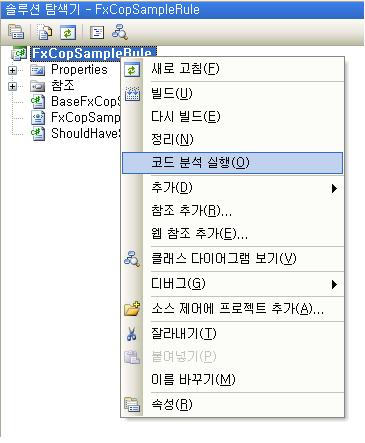
이번 Visual Studio Team System에서는, 이 FxCop이 아예 Visual Studio 내부에 내장되어서, 아주 간단하게 코드 분석을 해볼 수 있게 되었다. 솔루션 탐색기에서 프로젝트를 오른쪽 클릭해서 나오는 컨텍스트 메뉴에서 "코드 분석 실행"이라는 것을 클릭하면 바로 FxCop을 이용한 코드 리뷰를 실행하고 그 결과를 얻을 수 있다.
솔루션 탐색기에서 코드 리뷰 실행
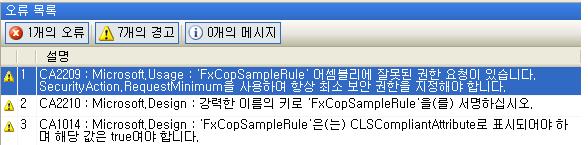
코드 리뷰 결과 화면
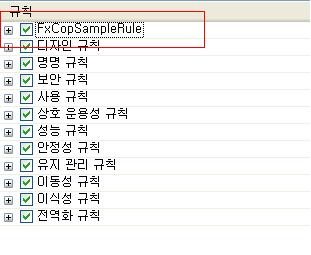
이 코드 분석 툴에는 200개 정도의 기본 규칙들이 있다. 디자인, 명명, 보안, 사용, 상호 운용성, 성능, 안정성, 유지 관리, 이동성, 이식성, 전역화 등으로 분류된 이런 규칙들은 MS에서 제시하는 닷넷의 매우 표준적인 규칙에 의거해서 제작되었기 때문에 이 규칙들을 적용해서 코드를 분석해보고 규칙에 따르도록 코드를 고치는 것은 전체적인 코드의 질을 높이고 결과물의 퀄리티와 성능, 유지 관리성 등을 높이는데 매우 도움이 된다.
그런데, 실제 SI 프로젝트에서는 아무래도 Custom Rule이 필요하다. 많은 사람들이 참여하는 프로젝트에서 이런 자동화된 툴을 사용해서 개발 표준 준수여부를 분석하는 것은 시간과 리소스의 절약을 가져오기 때문에, 그 프로젝트에만 있는 규칙에 대한 준수 여부를 체크할 수 있는 규칙을 만들어서 사용한다면 아주 유용하다.
그리고, 이 FxCop은 Custom Rule을 작성할 수 있는 구조를 지원한다. FxCop의 규칙은 닷넷 어셈블리(DLL) 형태로 만들어져 있는데, 이 DLL을 만들 수 있도록 FxCopSdk.dll, Microsoft.Cci.dll 등의 참조할 수 있는 어셈블리를 제공하고 있다. 이 FxCop은 코드를 분석하는데 reflection을 쓰지 않고 introspection이라는 것을 사용한다. 이 introspection은 reflection과 같이 MSIL 코드를 분석해서 어셈블리(내부의 클래스 등의 모든 정보 또한)의 정보를 추출하는데, reflection보다 더 빠르다.
Custom Rule을 만드는 절차는 다음과 같다.
1. Visual Studio 2005에서 클래스 라이브러리 프로젝트를 만든다.
2. FxCopSdk.dll 과 Microsoft.Cci.dll을 참조해야 한다. 이 DLL들은 비주얼 스튜디오가 설치된 프로젝트 아래에 \Team Tools\Static Analysis Tools\FxCop 폴더에 있다.
3. 먼저 BaseRule 클래스를 만들어야 한다. 이 Base 클래스는 현재 만드는 프로젝트 내부의 모든 Rule 클래스들이 상속하게 될 클래스로, 리소스 XML파일을 로딩하는 역할을 한다. 이 Base 클래스는 Microsoft.FxCop.Sdk.Introspection.BaseIntrospectionRule 클래스를 상속해서 만들어야 하고, 아래의 샘플 코드와 똑같이 만들면 된다. (물론 두번째 파라미터의 XML 리소스 이름, 세번째 파라미터 내부의 클래스 자신의 이름은 바꿔주어야 한다)
using System;
using System.Collections.Generic;
using System.Text;
using Microsoft.FxCop.Sdk.Introspection;
using Microsoft.FxCop.Sdk;
using Microsoft.Cci;
namespace FxCopSampleRule
{
// 반드시 BaseIntrospectionRule 클래스를 상속해야 한다.
public abstract class BaseFxCopSampleRule : Microsoft.FxCop.Sdk.Introspection.BaseIntrospectionRule
{
protected BaseFxCopSampleRule(string ruleIdentifier)
: base(ruleIdentifier, "FxCopSampleRule.FxCopSampleRule", typeof(BaseFxCopSampleRule).Assembly)
{
}
}
}
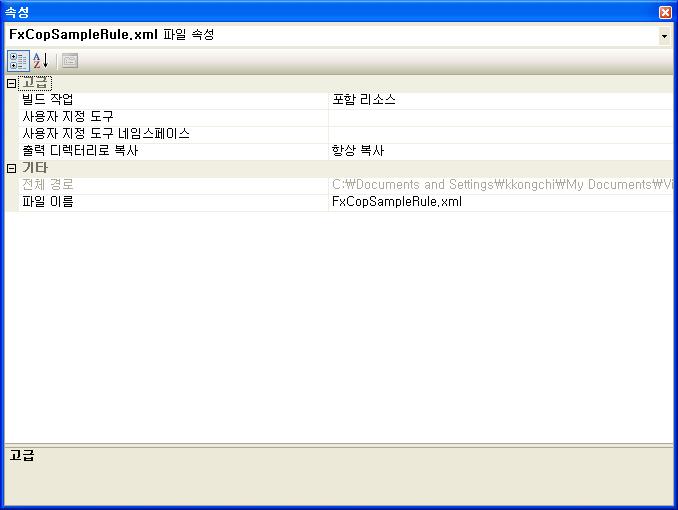
4. 리소스 XML 파일을 만든다. 이 리소스 파일에는 이 어셈블리의 규칙 클래스들이 사용하게 될 메시지(규칙을 어긴 문제에 대한 이름, 설명, 해결책 등)들이 들어가게 된다. 만들 때는 리소스 파일이 아니라 XML 파일로 만들어야 하며, 중요한 것은 이 XML 파일의 속성에서 반드시 빌드 작업을 "포함 리소스"로 해야 한다는 것.
<Rules FriendlyName="AARule">
<Rule TypeName="ShouldHaveAANameSpace" Category="AA.Naming" CheckId="AA0001">
<Name>Should Have AA NameSpace</Name>
<Description>Should Have SK NameSpace</Description>
<Url></Url>
<Resolution Name="Namespace">네임스페이스는 반드시 AA.BB로 시작해야 합니다. {0} 네임스페이스를 고치세요</Resolution>
<Email>kkongchi@interdev.co.kr</Email>
<MessageLevel Certainty="95">Error</MessageLevel>
<FixCategories>Breaking</FixCategories>
<Owner>kkongchi</Owner>
<GroupOwner>AA</GroupOwner>
<DevOwner>kkongchi</DevOwner>
</Rule>
</Rules>
5. 이제 규칙을 만들 차례이다. 규칙은 하나의 클래스로 만드는데, 3번에서 만든 BaseRule 클래스를 상속해서 만든다. 이름은 규칙을 잘 나타내도록 만드시기 바란다. 생성자에서 Base 생성자를 상속할 때에 현재 만드는 규칙이 사용할 메시지의 RuleName을 파라미터로 넣어서 그 메시지를 로드할 수 있도록 해야 한다.
6. 그리고 그 규칙 클래스에서는 Check 메소드를 오버라이드해서 체크할 규칙을 구현하면 된다. Check 메서드에는 많은 오버로드된 버전이 있기 때문에 만들려고 하는 규칙에 맞는 것을 선택해야 한다. 아래의 샘플은 어셈블리의 네임스페이스를 체크하는 것이기 때문에 Module이 파라미터인 것을 선택했다. 체크해야 할 규칙에 어긋나는 케이스가 발생했을 때, Problems 프로퍼티에 새로운 Problem 객체를 Add시키면 된다. 그리고 그 Problem 객체에는 XML에서 로드하는 Resolution 객체가 필요하다. (코드를 보면 알겠지만, {0} 등의 형태로 메시지 내부의 문자열에 현재 검사한 모듈의 이름 등을 넣을 수가 있도록 되어 있다.
using System;
using System.Collections.Generic;
using System.Text;
using Microsoft.FxCop.Sdk.Introspection;
using Microsoft.FxCop.Sdk;
using Microsoft.Cci;
namespace FxCopSampleRule
{
// 먼저 만든 Base 클래스를 상속한다.
public class ShouldHaveAANameSpace : BaseFxCopSampleRule
{
//리소스 XML파일에 있는 규칙들 중에서 ShouldHaveAANameSpace (이름)이 반드시 있어야 한다.
public ShouldHaveAANameSpace() : base("ShouldHaveAANameSpace")
{
}
/// <summary>
/// 네임스페이스가 AA.BB로 시작하는지를 체크하는 규칙이다.
/// </summary>
/// <param name="module"></param>
/// <returns></returns>
public override ProblemCollection Check(Module module)
{
for (int i = 0; i < module.GetNamespaceList().Length; i++)
{
if (!module.GetNamespaceList()[i].FullName.StartsWith("AA.BB"))
{
//Problem 객체를 만들어서 base.Problems에 더해야 한다.
//GetResolution 함수의 파라미터는 XML에 정의된 Resolution에서 {0}, {1} 로 표시된 문자열을 채우는 값이다.
base.Problems.Add(new Problem(GetResolution(new string[1] { module.GetNamespaceList()[i].FullName })));
}
}
return base.Problems;
}
}
}
7. 코드가 완성되면 컴파일을 하면 된다. 컴파일된 DLL을 비주얼 스튜디오가 설치된 디렉토리 아래의 Team Tools\Static Analysis Tools\FxCop\Rules 폴더에 복사하면, 바로 그 후부터 코드 분석 시에 새로 만든 규칙을 사용할 수가 있다.