http://www.microsoft.com/downloads/details.aspx?FamilyID=e59c3964-672d-4511-bb3e-2d5e1db91038&displaylang=en#Overview
다음 주소에 가시면, IE Developer Toolbar라는 것을 다운로드받을 수가 있다. 이 툴바는 웹 애플리케이션 개발자/디자이너에게 아주 유용한 많은 기능을 제공한다.
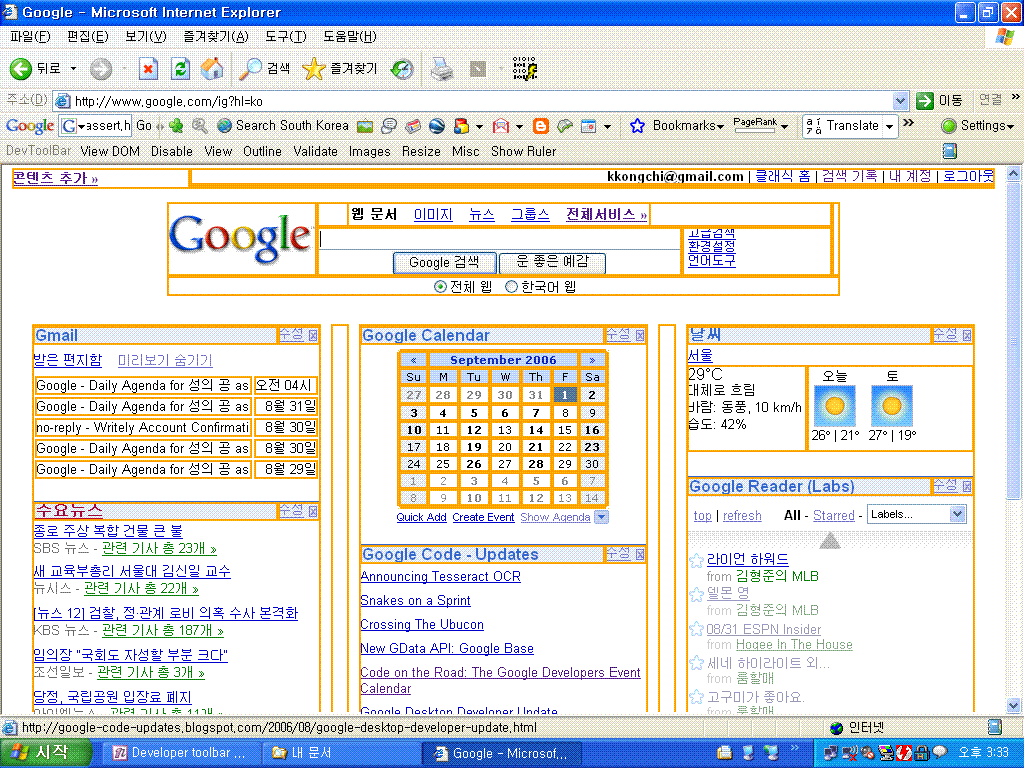
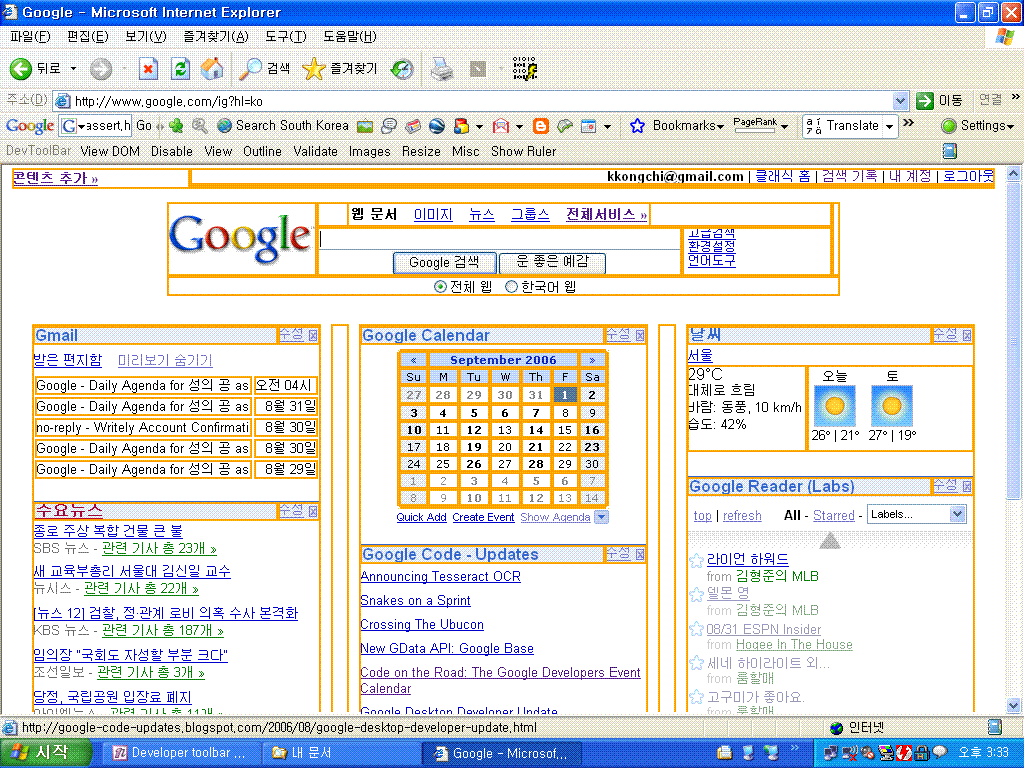
Developer Toolbar 화면

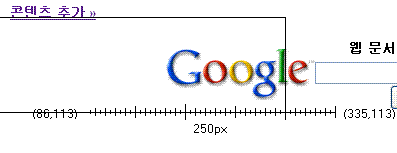
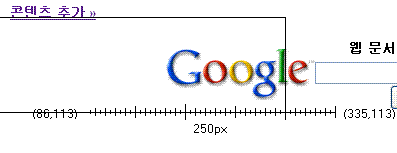
Show Ruler
이 기능은 마우스로 드래그한 부분만큼의 길이를 측정해주는 기능이다. 웹 페이지를 만들다 보면 사실 넓이나 높이를 지정해줘야 하는 경우가 꽤 있는데, 이럴 때 나는 사실 대부분 첨엔 대충 정해놓고 고치면서 맞추는 방식을 사용했다. 하지만, 지금은 이 기능을 사용해서 꽤 자세하게 맞출 수가 있다.
Ruler를 사용하는 화면

Resize
특정 해상도에 맞춰서 IE 창 크기를 자동으로 조절해준다. 디자이너가 여러 해상도에서 어떻게 화면이 나올지를 보는데 좋을 것 같다.
Images
이걸 선택하면 페이지 상의 이미지의 정보들을 화면에서 볼 수 있다. 파일 사이즈, 경로 등의 정보들을 선택해서 볼 수 있고, 통합 리포트도 볼 수가 있다.
Validate
HTML, CSS 등의 표준에 맞는 지를 검증해주는 기능이다. 클릭하면 http://validator.w3.org 사이트로 링크되면서 페이지에서 표준에 맞지 않는 에러등을 리포트해준다. (Visual Studio 2005 등에도 거의 비슷한 기능이 있다)
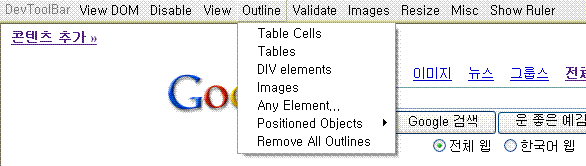
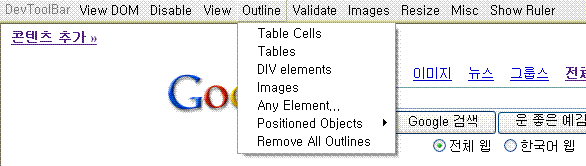
Outline
가장 잘 쓰고 있는 기능이다. 대부분의 웹 페이지는 Table 이나 Div 등을 써서 페이지의 레이아웃을 잡게 되는데, 이런 용도로 사용된 태그들은 대부분 border 라인을 보이지 않게 한다. (레이아웃만을 잡는 태그니까, 보이지 않게 하는 것이 디자인 상 좋기 때문에) 이 기능을 쓰면 그 숨겨진 경계선들이 다 보이게 된다. 간혹 웹 페이지를 개발하다가 레이아웃이 깨지는 경우가 있는데, 이런 경우에 경계선이 숨겨져 있으면 참 찾기가 힘들다. 그럴 때 아주 유용하다.
Table의 모든 Cell 태그를 outline한 화면

View
HTML 내부에 있는 Class, ID, Link 등의 정보를 화면에 출력해준다.
Disable
화면에서 Cache, 쿠키, 자바스크립트, CSS를 Disable시켰을 때의 효과를 알고 싶다면, 이 기능을 사용하면 된다.
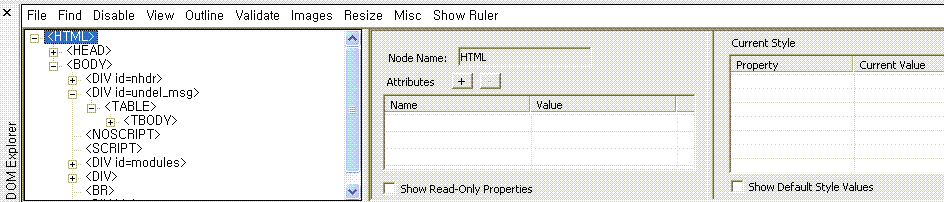
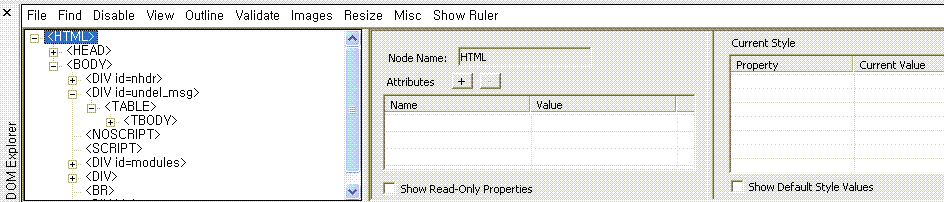
View DOM
이 기능을 선택하면 DOM Explorer라는 것이 브라우저의 하단에 생긴다. 이 DOM Explorer를 통해서 페이지의 HTML구조를 트리 형태로 탐색해 볼 수가 있다. 트리에서 노드를 선택하면, 그 노드에 대한 정보가 옆쪽에 출력이 되고, 브라우저에서도 해당되는 부분이 깜박이면서 표시가 된다. 이 역시 웹 페이지 개발할 때 아주아주 유용하다. 그리고 HTML의 구조를 파악하는데 도움이 되기 때문에, 디자이너가 준 HTML을 개발자가 이해할 때 매우 도움이 될 것 같다.
DOM Explorer 화면

다음 주소에 가시면, IE Developer Toolbar라는 것을 다운로드받을 수가 있다. 이 툴바는 웹 애플리케이션 개발자/디자이너에게 아주 유용한 많은 기능을 제공한다.
Developer Toolbar 화면

Show Ruler
이 기능은 마우스로 드래그한 부분만큼의 길이를 측정해주는 기능이다. 웹 페이지를 만들다 보면 사실 넓이나 높이를 지정해줘야 하는 경우가 꽤 있는데, 이럴 때 나는 사실 대부분 첨엔 대충 정해놓고 고치면서 맞추는 방식을 사용했다. 하지만, 지금은 이 기능을 사용해서 꽤 자세하게 맞출 수가 있다.
Ruler를 사용하는 화면

Resize
특정 해상도에 맞춰서 IE 창 크기를 자동으로 조절해준다. 디자이너가 여러 해상도에서 어떻게 화면이 나올지를 보는데 좋을 것 같다.
Images
이걸 선택하면 페이지 상의 이미지의 정보들을 화면에서 볼 수 있다. 파일 사이즈, 경로 등의 정보들을 선택해서 볼 수 있고, 통합 리포트도 볼 수가 있다.
Validate
HTML, CSS 등의 표준에 맞는 지를 검증해주는 기능이다. 클릭하면 http://validator.w3.org 사이트로 링크되면서 페이지에서 표준에 맞지 않는 에러등을 리포트해준다. (Visual Studio 2005 등에도 거의 비슷한 기능이 있다)
Outline
가장 잘 쓰고 있는 기능이다. 대부분의 웹 페이지는 Table 이나 Div 등을 써서 페이지의 레이아웃을 잡게 되는데, 이런 용도로 사용된 태그들은 대부분 border 라인을 보이지 않게 한다. (레이아웃만을 잡는 태그니까, 보이지 않게 하는 것이 디자인 상 좋기 때문에) 이 기능을 쓰면 그 숨겨진 경계선들이 다 보이게 된다. 간혹 웹 페이지를 개발하다가 레이아웃이 깨지는 경우가 있는데, 이런 경우에 경계선이 숨겨져 있으면 참 찾기가 힘들다. 그럴 때 아주 유용하다.
Table의 모든 Cell 태그를 outline한 화면

View
HTML 내부에 있는 Class, ID, Link 등의 정보를 화면에 출력해준다.
Disable
화면에서 Cache, 쿠키, 자바스크립트, CSS를 Disable시켰을 때의 효과를 알고 싶다면, 이 기능을 사용하면 된다.
View DOM
이 기능을 선택하면 DOM Explorer라는 것이 브라우저의 하단에 생긴다. 이 DOM Explorer를 통해서 페이지의 HTML구조를 트리 형태로 탐색해 볼 수가 있다. 트리에서 노드를 선택하면, 그 노드에 대한 정보가 옆쪽에 출력이 되고, 브라우저에서도 해당되는 부분이 깜박이면서 표시가 된다. 이 역시 웹 페이지 개발할 때 아주아주 유용하다. 그리고 HTML의 구조를 파악하는데 도움이 되기 때문에, 디자이너가 준 HTML을 개발자가 이해할 때 매우 도움이 될 것 같다.
DOM Explorer 화면

'Tools for Developer' 카테고리의 다른 글
| [Article]Fiddler (2) | 2006.09.09 |
|---|

