Span 태그와 Div 태그는 실제로 아주 비슷하고 기능상으로 거의 차이가 없다. 하지만 이 두 개의 태그는 사실 매우 다르다. http://webdesign.about.com/od/htmltags/a/aa011000a.htm - 여기에 매우 설명이 잘 되어 있다.
이 문서에 의하면,
The <div> tag defines logical divisions in your Web page. In terms of layout, the <div> tag does only one thing, it determines the alignment of that section of your page.
Div 태그는 웹 페이지에서 논리적인 구획을 정의한다. 레이아웃 적인 측면으로 보면, Div 태그는 한 가지 일만을 하는데, 그것은 바로 페이지의 페이지의 섹션 정렬을 지정하는 것이다.
The <span> tag has very similar properties to the <div> tag, in that it affects the style of the text it encloses. Items in the <span> can be aligned or given specific style attributes.
Span 태그는 div 태그와 매우 비슷한 속성을 가지는데, 그것이 감싸고 있는 텍스트들의 스타일에 영향을 준다. Span 태그 안의 아이템들은 특정한 스타일 속성을 가지게 되거나 정렬될 수 있다.
The primary difference between the <span> and <div> tags is that <span> doesn't do any formatting of it's own. The <div> tag acts as a paragraph break, because it is defining a logical division in the document. The <span> tag simply tells the browser to apply the style and align rules to whatever is within the <span>.
Span 태그와 div 태그의 가장 큰 차이는, span 태그는 자체로는 어떤 기능도 하지 않는다는 것이다. Div 태그는 마치 한 문단처럼 행동하는데, 문서의 논리적인 구획을 정의하기 때문이다. Span 태그는 그 내부의 요소들이 특정한 스타일이나 정렬 규칙을 가진다는 것을 브라우저에게 알려줄 뿐이다.
그래서 (내가 몇 번 겪었던 일이긴 한데) Div 태그를 두 개 연속으로 쓸 경우에는 줄나눔이 발생을 하게 된다.
자, 그래서
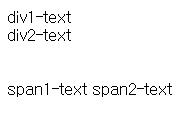
<div>div1-text</div><div>div2-text</div>
<br>
<br>
<span>span1-text </span><span>span2-text</span>
이렇게 작성된 HTML의 경우, 이렇게 보인다.

요즘은 Ajax 때문에...HTML에 관심이 많다...ㅎㅎㅎ
'javascript & HTML' 카테고리의 다른 글
| [Tip]javascript에서 동적으로 Event를 더하기.. (0) | 2006.09.27 |
|---|---|
| [HowTo]Javascript에서 상위 프레임의 요소를 접근할 때 (0) | 2006.03.11 |
| [HowTo]javascript에서 Left, Right 함수 구현 (0) | 2006.03.11 |
| [HowTo]XmlHttp를 이용해서 웹페이지 호출하기 (2) | 2006.03.10 |

