우리는 Internet Explorer 등의 웹 브라우저를 통해서 인터넷을 보게 된다. 주소 창에 주소를 입력하거나, 즐겨 찾기에서 선택을 하기도 하고, 또는 링크를 누르는 동작을 통해서 웹 페이지들을 탐색한다. 하지만, 그 내부적으로는 HTTP 프로토콜을 통해서 서버에 Request를 보내고 그에 대한 Response를 받는 복잡한 동작이 이루어지게 된다. 그 Request에는 Cookie나 사용자의 입력값 등의 정보 들이 Header에 들어가게 되고, 이런 정보들은 실제 웹 브라우저에서는 보이지 않는다.
웹 애플리케이션을 개발한다면, 이런 정보들이 제대로 들어가고 있는지를 보는 것은 중요하다. 대부분의 웹 애플리케이션에서 서버 사이드에 있는 로직들은 이런 Header정보를 많이 사용해서 처리하게 되는데, 디버깅 환경이 아니라 실제 운영 환경에서 문제가 생겼을 때 브라우저에서는 Header 정보를 볼 수가 없기 때문에 문제를 해결하기가 쉽지가 않다.
Fiddler는 이 HTTP Request/Response 정보를 볼 수 있게 해주는 아주 유용한 툴이다. http://www.fiddlertool.com/fiddler/ 에서 다운로드받을 수 있다. NetMon 등을 통하면 물론 그 컴퓨터의 모든 네트워크 트래픽을 모니터링 할 수가 있지만, 이 Fiddler는 인터넷 프로토콜만을 모니터링해주기 때문에 웹 개발자들에게 아주 유용하다.
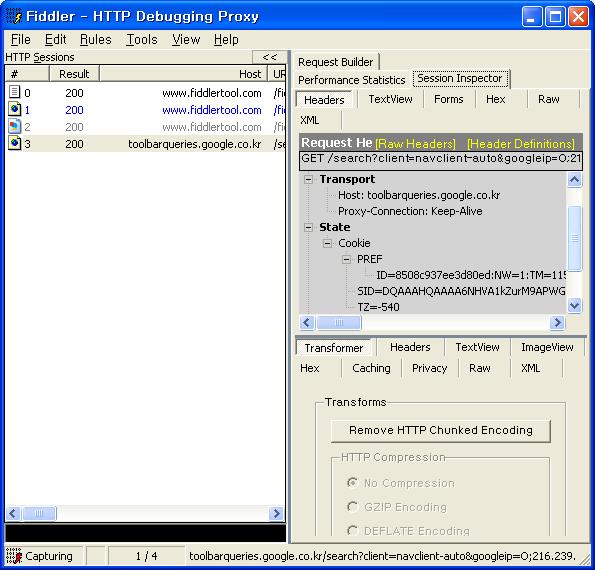
Fiddler의 화면이다. 왼쪽에는 History가, 오른쪽에는 각 세션의 자세한 정보가 나타나게 된다.

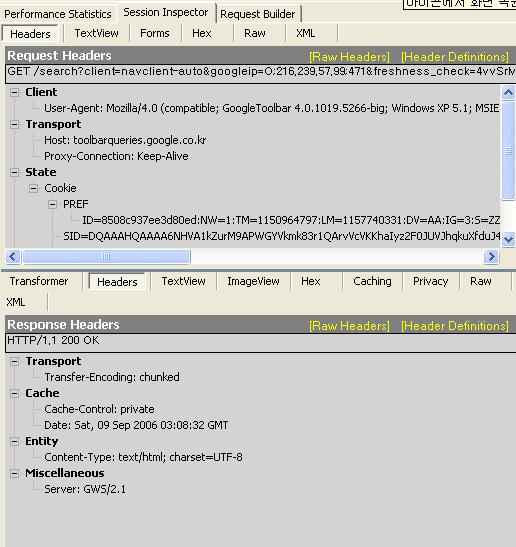
각 세션의 Request/Response Header 정보를 자세하게 볼 수 있다.

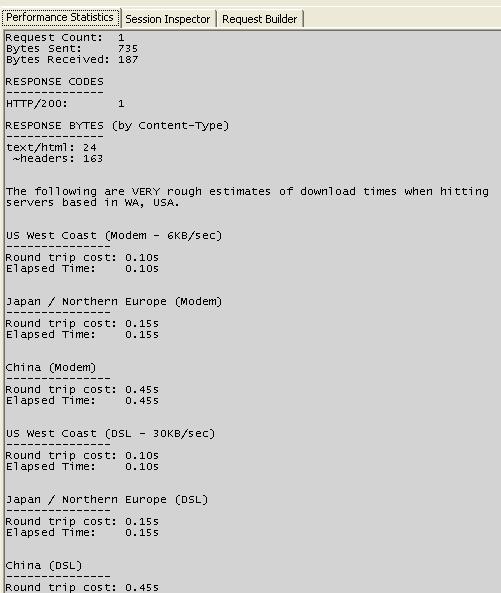
또 하나의 유용한 기능, 웹 페이지의 Response Time 정보를 알 수가 있다.

'Tools for Developer' 카테고리의 다른 글
| [Article]IE Developer Toolbar (2) | 2006.09.01 |
|---|